How Do I Make Youtube Homepage Smaller
Recently a friend asked me how to make a YouTube video smaller for his posting to his blog, so I did a little bit of enquiry and gave him a solution! Depending on the video that'south been uploaded to YouTube, the width and height of the video is ready to a particular default value. For instance, on most HD videos, the width is 560px and the height is 315px.
If you're looking to quickly resize the video for posting to your blog, website or social feed, and then it'south a pretty simple process. Dorsum in the days, y'all had to manually edit the embed code given by YouTube to customize the size of the video. Now YouTube lets you choice from a set up of predefined sizes or choose your own custom size.
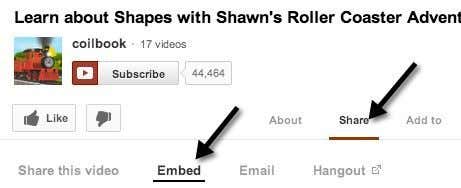
The first thing you'll desire to do is observe the actual video on YouTube that you want to brand smaller. Then click on the Share link and click on Embed, if it'south not already selected.

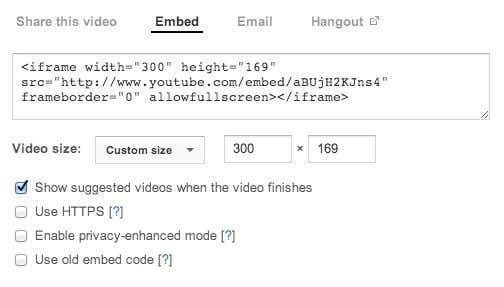
The code will look something like this:
<iframe width="560″ height="315″ src="http://www.youtube.com/embed/aBUjH2KJns4″ frameborder="0″ allowfullscreen></iframe>
You volition notice the WIDTH and HEIGHT values in the code. Overall, the embed code is very easy to sympathise. You have the width and height, the src tag which is the URL to the YouTube video, a frameborder value and an option to allow the video to be played full screen. There are other options in addition to these, but this is the basic embed code.
Y'all could go ahead and paste this code into a text editor of your option, like Notepad, and manually modify the width and height setting, merely then you lot would take to worry about maintaining the aspect ratio yourself. Instead of worrying virtually that, you can just employ the Custom size option and information technology will do all the calculations for you.

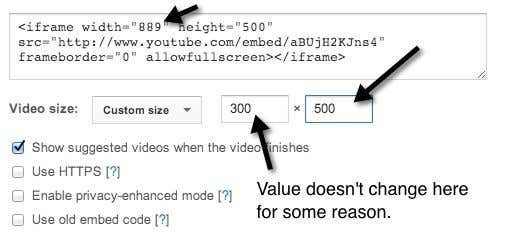
For example, only type in a width and then press the Tab cardinal. The height value will automatically exist calculated and filled. You tin can also type in a value for the height, and the width value will arrange in the actual embed code. For some odd reason, the width box won't modify values, which could be a bug.

Apparently, you tin brand the YouTube video smaller or you tin make it bigger if you similar too. If the video was shot in Hd (1080, 720), you can increment the size and you won't lose any quality. So that's about it! Very simple indeed to make a video smaller. Now let'southward look at the options:
i. Prove suggested videos when the videos finishes – This is pretty self-explanatory. If you the video to simply play and stop after information technology'due south finished, then uncheck this box.
2. Use HTTPS – If you're embedding the YouTube video to a site that uses a secure connection (SSL/HTTPS), then you lot take the pick to use HTTPS in the embed code also.
3. Enable Privacy-Enhanced Mode – Past default, YouTube tin capture information about every visitor that comes to the page where the YouTube video is embedded. By checking this box, they can only capture information about visitors on your site who actually play the video.
4. Apply old embed code – Yuck, no idea why you would desire to do this. The old embed code relied on the OBJECT tag and required Flash to play. The new embed code uses the IFRAME tag and supports HTML 5 video in addition to flash.
Those are the visible options, simply there are also some hidden options to customize the video even more. If you want, you tin can have the YouTube video start playing automatically when the user visits the page. Just add ?autoplay=i to the end of the URL in the src role of the embed lawmaking:
<iframe width="560″ elevation="315″ src="http://www.youtube.com/embed/aBUjH2KJns4?autoplay=ane" frameborder="0″ allowfullscreen></iframe>
Dainty! You can also choose to start the video at a certain time by adding #t=1m30s to the stop of the src URL:
<iframe width="560″ height="315″ src="http://www.youtube.com/embed/aBUjH2KJns4?autoplay=ane#t=1m30s" frameborder="0″ allowfullscreen></iframe>
As yous can come across from above, the different parameters tin can be combined. In the case in a higher place, I am having the video auto play and I'm making certain it starts at 1 minute and thirty seconds into the video.
There are probably other secret parameters yous can pass into the embed code, only the above-mentioned items volition work well for most people. Making a YouTube video smaller is a piece of cake thanks to the new embed code, which will also now work in most modernistic browsers without whatever demand for Wink. Enjoy!
Do not share my Personal Information.
Source: https://www.online-tech-tips.com/computer-tips/make-youtube-videos-smaller/
Posted by: hudsonarturust.blogspot.com

0 Response to "How Do I Make Youtube Homepage Smaller"
Post a Comment